Parsons School of Design is a world-renowned institution that has shaped and educated many of the country’s influential designers and artists. I was part of a stellar team from Area 17 that revamped the school’s website, transforming it from a sprawling web of subpages to a cohesive creative machine with clear paths and strong messages. My job was to work on strategy which meant supervising and organizing the content input as well as building the architecture of the program detail pages.
What I did:
- Content strategy
- Copy supervision

Creating a clear hierarchy
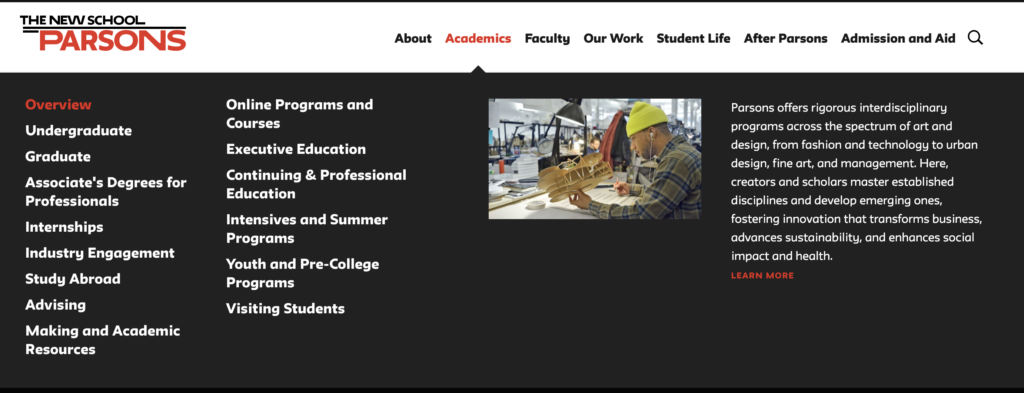
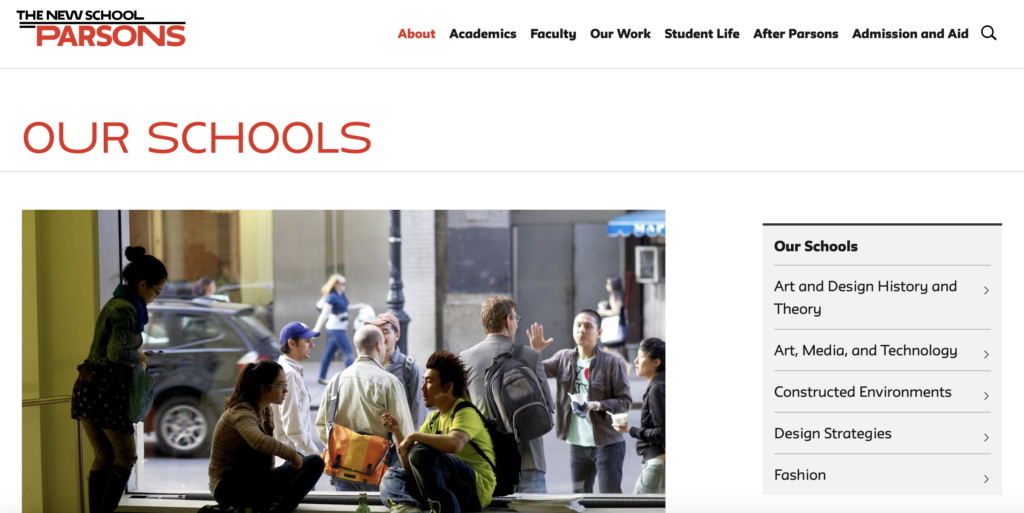
Parsons contains five schools that offer over 30 programs as well as myriad online courses, summer intensives, executive education programs, youth workshops, and more. By creating a system built on hardworking top and side navigation bars and bold recognizable modules interspersed with dynamic content showcasing blog posts and student work, the user could navigate around the many detail pages without getting lost and without losing the experience of being inside a dynamic and creative experience.



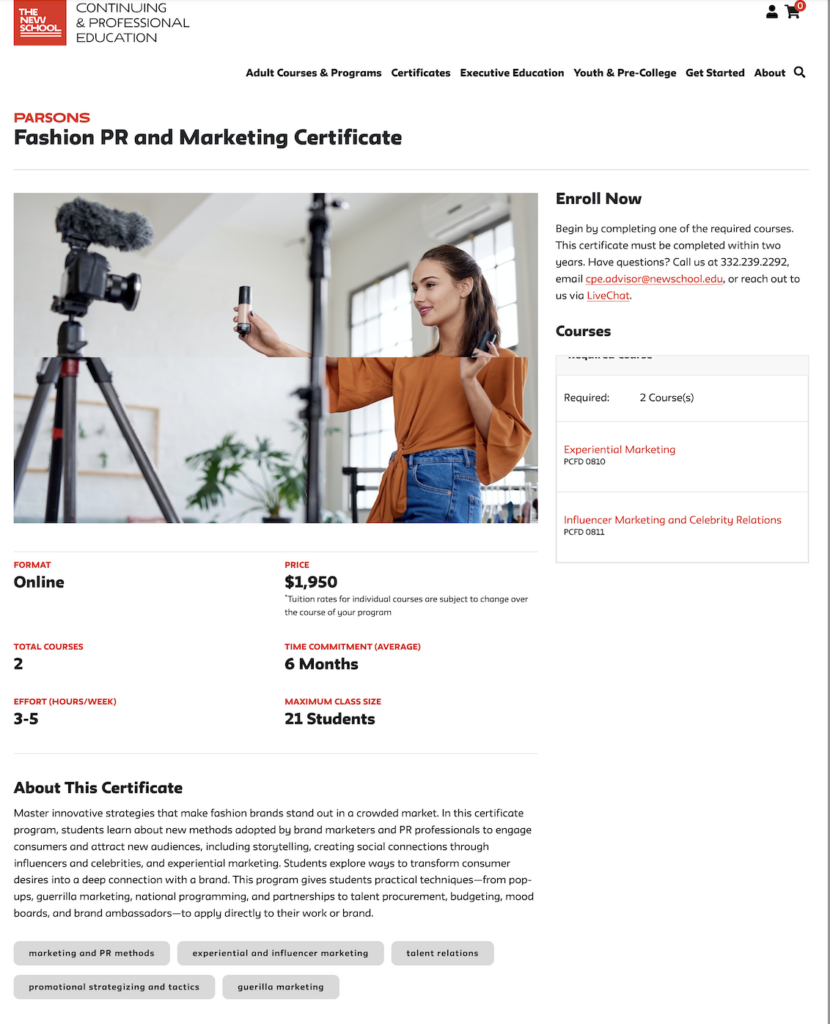
Digestable facts and information sequencing
The program detail pages were structured in efficent modules that gave the most salient facts at a glance, making it easy for prospective students to research the courses without feeling overwhelmed by information.